
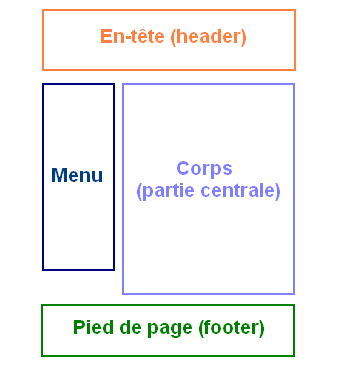
La plupart des sites web sont généralement découpés selon le schéma ci-dessous.
Le problème
Jusqu'ici, vous étiez condamnés à copier sur chaque page à l'identique :
- l'en-tête ;
- le menu ;
- le pied de page.
Cela donnait du code lourd et répétitif sur toutes les pages !
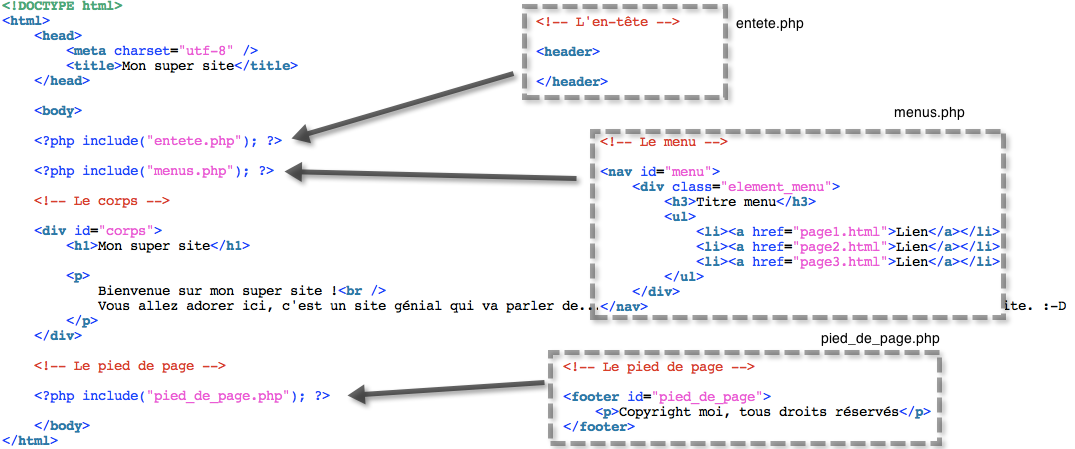
Regardez le code d'exemple ci-dessous qui représente une page web (appelons-la
index.php) avec en-tête, menu et pied de page :
<!DOCTYPE html>
charset="utf-8"
Mon super site
<!-- L'en-tête -->
<!-- Le menu -->
id="menu"
class="element_menu"
Titre menu
href="page1.html"Lien
href="page2.html"Lien
href="page3.html"Lien
<!-- Le corps -->
id="corps"
Mon super site
Bienvenue sur mon super site !
Vous allez adorer ici, c'est un site génial qui va parler de... euh... Je cherche encore un peu le thème de mon site. :-D
<!-- Le pied de page -->
id="pied_de_page"
Copyright moi, tous droits réservés
D'une page à l'autre, ce site contiendra à chaque fois le même code pour l'en-tête, le menu et le pied de page ! En effet, seul le contenu du corps change en temps normal.
La solution
En PHP, nous pouvons facilement insérer d'autres pages (on peut aussi insérer seulement des morceaux de pages) à l'intérieur d'une page.
Le principe de fonctionnement des inclusions en PHP est plutôt simple à comprendre. Vous avez un site web composé de disons vingt pages. Sur chaque page, il y a un menu, toujours le même. Pourquoi ne pas écrire ce menu (et seulement lui) une seule fois dans une page
menus.php ?
En PHP, vous allez pouvoir inclure votre menu sur toutes vos pages. Lorsque vous voudrez modifier votre menu, vous n'aurez qu'à modifier
menus.php et l'ensemble des pages de votre site web sera automatiquement mis à jour !La pratique
Comme je vous le disais, je vous propose de créer un nouveau fichier PHP et d'y insérer uniquement le code HTML correspondant à votre menu, comme ceci :
id="menu"
class="element_menu"
Titre menu
href="page1.html"Lien
href="page2.html"Lien
href="page3.html"Lien
Faites de même pour une page
entete.php et une page pied_de_page.php en fonction des besoins de votre site.
Mais… la page
menus.php ne contiendra pas le moindre code PHP… c'est normal ?
Une page dont l'extension est
.php peut très bien ne contenir aucune balise PHP (même si c'est plutôt rare). Dans ce cas, cela redevient une page HTML classique qui n'est pas modifiée avant l'envoi.
En théorie, vous pourriez très bien enregistrer votre page avec l'extension
.html : menus.html. Néanmoins, afin d'éviter de mélanger des pages .php et .html sur votre site, je vous recommande de travailler uniquement avec l'extension .php à partir de maintenant.
Maintenant que vos « morceaux de pages » sont prêts, reprenez les pages de votre site, par exemple la page d'accueil nommée
index.php. Remplacez le menu par le code PHP suivant :
<?php include("menus.php"); ?>
Cette instruction ordonne à l'ordinateur : « Insère ici le contenu de la page
menus.php ».
Si nous reprenons le code que nous avons vu tout à l'heure et que nous remplaçons chaque code répétitif par un
include (lignes 10, 12 et 27), cela donne le code source suivant :
<!DOCTYPE html>
charset="utf-8"
Mon super site
<?php include("entete.php"); ?>
<?php include("menus.php"); ?>
<!-- Le corps -->
id="corps"
Mon super site
Bienvenue sur mon super site !
Vous allez adorer ici, c'est un site génial qui va parler de... euh... Je cherche encore un peu le thème de mon site. :-D
<!-- Le pied de page -->
<?php include("pied_de_page.php"); ?>
Nous avons vu que la page PHP était générée, donc la question que vous devez vous poser est : que reçoit le visiteur ? Eh bien, il reçoit exactement le même code qu'avant !
Le schéma suivant vous aidera à comprendre comment les pages sont incluses.

La page finale que reçoit le visiteur est identique à celle que je vous ai montrée au début du chapitre… mais vous, vous avez énormément gagné en flexibilité puisque votre code n'est plus recopié 150 fois inutilement.
Le nombre d'
include par page n'est pas limité, par conséquent vous pouvez découper votre code en autant de sous-parties que vous le souhaitez !En résumé
- Une page PHP peut inclure une autre page (ou un morceau de page) grâce à l'instruction
include. - L'instruction
includesera remplacée par le contenu de la page demandée. - Cette technique, très simple à mettre en place, permet par exemple de placer les menus de son site dans un fichier
menus.phpque l'on inclura dans toutes les pages. Cela permet de centraliser le code des menus alors qu'on était auparavant obligé de le copier dans chaque page sur nos sites statiques en HTML et CSS !
Source:OpenClassrooms



Aucun commentaire:
Enregistrer un commentaire